みんなちがってみんないい
こんにちは!最近ガチャガチャにはまっているのでお金が日に日に無くなっていく毎日です…
最近かわいいガチャガチャが多いので気になった方はぜひ調べてみてください(^_-)-☆
それでは本題に移りたいと思います。
初めに
今回私は研修期間で最も印象に残っていることについてお伝えしていきます。
それは自主制作 です。
自主制作とは?
そもそも自主制作とは何か?
自主制作では使用する言語はあらかじめ決められていますが、内容は自由に選べます。
私が作成したのは、商品一覧・商品検索・在庫登録・在庫削除・編集/更新機能付きの「在庫管理システム」です。
学生時代にも作成したことがあるのですが、機能に不備があったりシンプルすぎたりなど多くの反省点があったため、今回よりレベルアップしたものを作りたいと思い作成しました。
感想・学んだこと
初めて一人で開発することになり、作成期間が3週間だったこともあり初めは間に合うか、一人で作成できるのかとても不安でした。
まず初めに、Figmaで自分が作りたいシステムのイメージ図を作成しました。
私自身よくSNSを見るので、その際に「自分もこのようなサイトを作りたい!」「このアニメーションを使えるようになりたい!」と思っていたので今回それを実践しようと思いイメージ図を作成しました。
次にa5m2を使ってデータを記入していきました。
ですが自分の入れたい情報がなかなか反映されずnullと表示されたりとても手こずりました…
その後vscodeでjava,css,js,html,wapperを書きましたがa5m2に格納したデータがローカルで表示されず反映されるようになるまで2日かかりました。
ここからは私が作成した機能である「商品一覧・商品検索・在庫登録・在庫削除・編集/更新」の一部を紹介していきます。
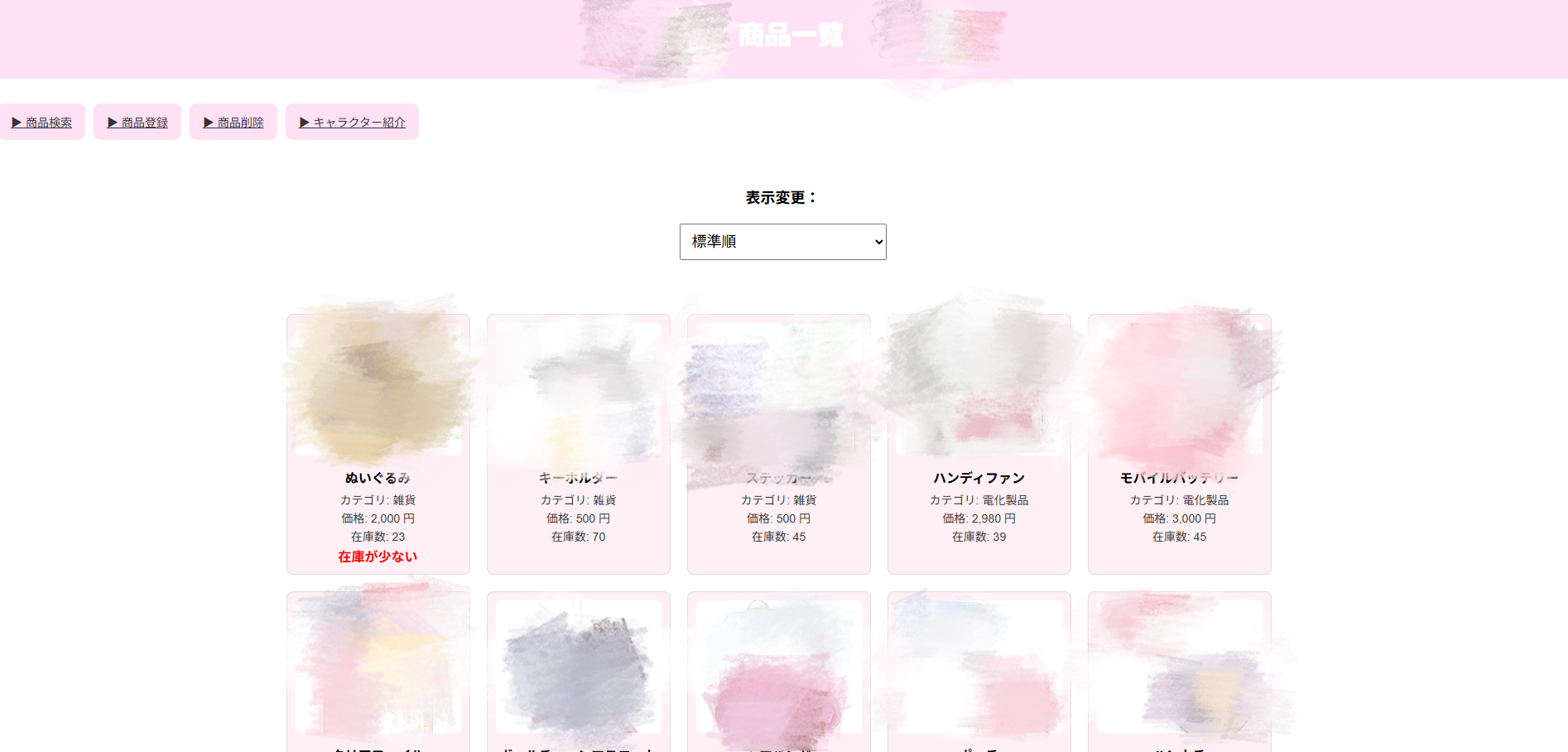
まずは商品一覧ページです↓
 DBの情報を持ってきて表示させるのと表示変更で標準順・名前の昇順・降順・在庫の少ない順・多い順で変えられるようにしたのと横から飛び出すアニメーションをつけたことによって本物のサイトに近づけれたのではないかと思っています。
DBの情報を持ってきて表示させるのと表示変更で標準順・名前の昇順・降順・在庫の少ない順・多い順で変えられるようにしたのと横から飛び出すアニメーションをつけたことによって本物のサイトに近づけれたのではないかと思っています。
また作成当初は商品一覧に画像をつけずテキストのみで表示させていたのですが、分かりずらかったため画像をつけカード風に表示させたことにより、初めてサイトを見た人にも分かりやすくなったのではないかと思いました。
商品一覧の画像部分を押すと編集ページに飛ぶようにしました。
なぜそのようにしたのかというと編集ボタンがある方が分かりやすいとは思いましたが、見た目があまり良くなかったため、画像を押して飛べるように設定しました。
また、編集した際に商品IDの番号が順番で表示されなかったため
ORDER BY product_id ASC
をつけることにより編集後も商品ID順で表示されるようになりました。
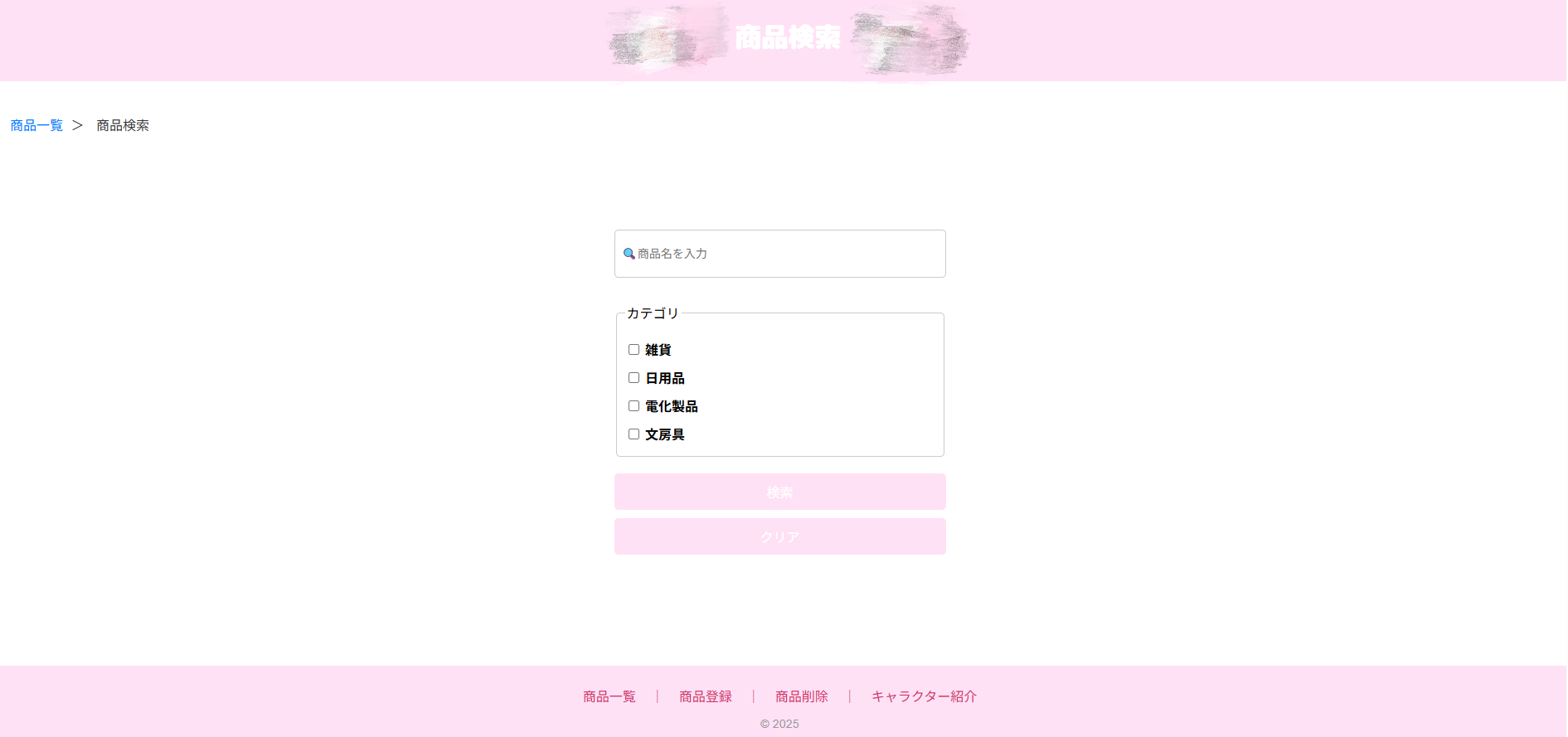
次に商品検索ページです↓
 1文字でもフルネームでも情報が出てくるようにしたのとカテゴリも選択出来るようにしました。
1文字でもフルネームでも情報が出てくるようにしたのとカテゴリも選択出来るようにしました。
最後に商品削除ページです↓
.jpg) 商品ID,商品名,カテゴリ,価格,在庫数,が表示されその右に削除ボタンをつけました。
商品ID,商品名,カテゴリ,価格,在庫数,が表示されその右に削除ボタンをつけました。
初めて使う方にも削除ボタンの位置が分かりやすいと思い、この配置にしています。
また、今回主に使っていたキャラクターの紹介ページも作成しました。
.jpg) 私が実際にやってみたかった左から右に移動するローディング画面や、キャラクターを押すとプロフィールが表示される機能の作成を行いました。
私が実際にやってみたかった左から右に移動するローディング画面や、キャラクターを押すとプロフィールが表示される機能の作成を行いました。
というのも私がよく見るサイトにその2つの機能が使われていて、見ていてページが表示されるまでのわくわく感とそのキャラクターについて「詳しく知りたい!」と思ったときに初めて見る人にも分かりやすいよう1つのページで表示させることにしました。
ローディング画面をつけることが今回初めてだったため、思うように表示されず手こずりましたが何とか完成しました。
そして先日、自主制作発表がありました!
そこでみんなが作成したシステムを見て「自分もこうすればよかったな」という反省点や、「こういう使い方・表示の仕方があるんだ」といった新たな発見もありとても勉強になりました。
もし次回作成する機会があれば、今回の反省点や新たな発見部分を取り入れてより良いシステムを作成したいと思います!
最後に
今回の研修期間でITの基礎知識や社会人としてのマナーなど様々なことを学び、人としても成長できた期間だったなと思います。
課題を解く中で分からないところが分からないといった問題点もありましたが、先輩方に色々教えていただけたおかげで今自分は何が分かっていないかが理解できました。
また、学生時代ITについて学習していたのですが忘れていた部分も多く、研修期間中に再度学習することができ、とても貴重な時間だったと思いました。




